
Point of Sale (POS) - Retail
The Project: The Restaurant Point of Sale (POS) iPad app project aims to streamline sales operations within the restaurant environment. Its primary objective is to oversee the entire sales process, from order-taking to kitchen communication and payment processing. Key features include:
- Order Management: Effortlessly take orders from customers using the intuitive interface of the iPad app.
- Kitchen Communication: Seamlessly transmit orders to the kitchen staff, ensuring accurate preparation.
- Menu Customization: Customize the menu to reflect the restaurant's offerings, including adding, removing, or modifying items as needed.
- Table Management: Efficiently manage table assignments, track occupancy status, and optimize table turnover for enhanced service efficiency.
- Inventory Tracking: Monitor inventory levels in real-time to prevent stockouts and minimize wastage.
- Payment Processing: Support various payment methods, including cash, credit/debit cards, and digital wallets, even split the bills.
- Reporting and Analytics: Generate comprehensive reports and analytics to gain insights into sales performance, customer preferences, and operational efficiency.
Typography: Helvetica Neue LT Std type family for its typography.
- Categories: Retail
- Type:App

Wireframe: covered all bases with three wireframe types: standard for layout, behavior for app flow, and labeling for interaction clarity. It's a smart approach, ensuring a comprehensive understanding of design and functionality for a smoother development process.




Design: After completing the information architecture and wireframing stages, I proceeded to craft high-fidelity designs of the layout. These designs prioritize touch-friendly user experiences, ensuring seamless interactions and intuitive navigation throughout the app.

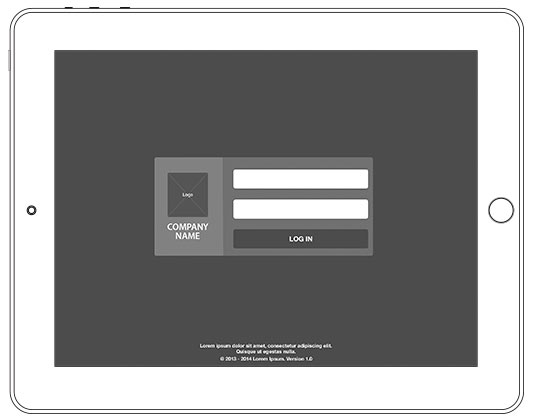
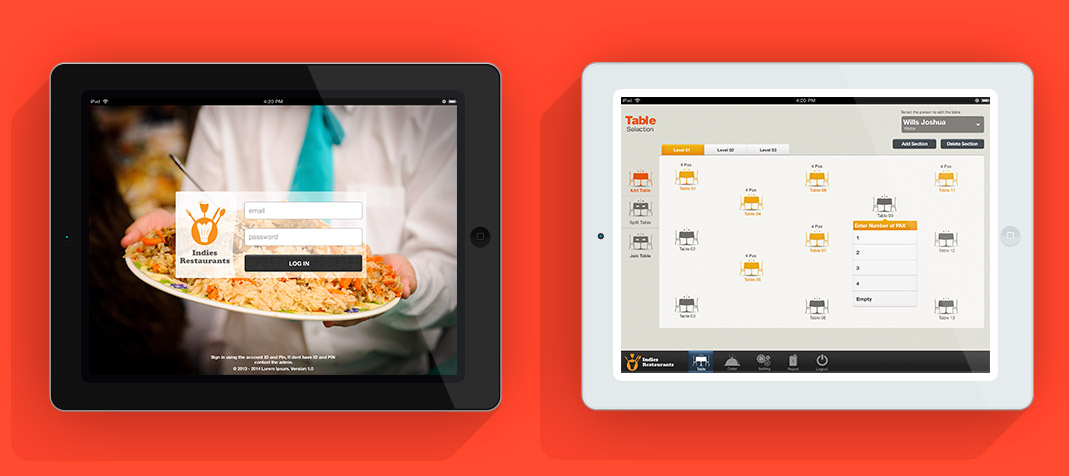
The Login Screen serves as the initial landing page of the POS app, where users are prompted to log in. This step is crucial as it determines the user's role within the app—whether they are a waiter, chef, cashier, or admin. Based on this designation, the app's functionality adjusts to accommodate the specific needs and permissions of each user level.
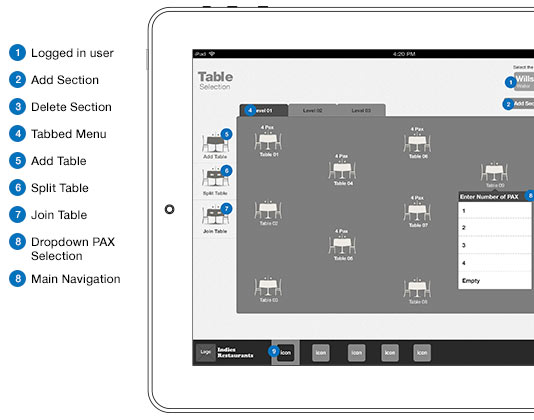
Once waiter logged in, they are directed to the Table Selection screen, where orders are taken. Here, waiter can choose the desired location and assign tables accordingly, aligning with the layout of the restaurant floor. This feature ensures efficient table management and seamless order processing, enhancing overall service quality and customer satisfaction.

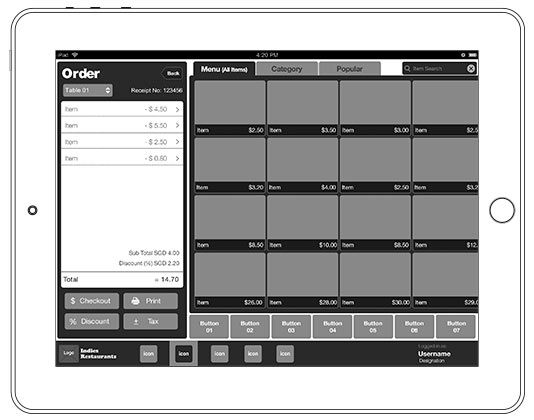
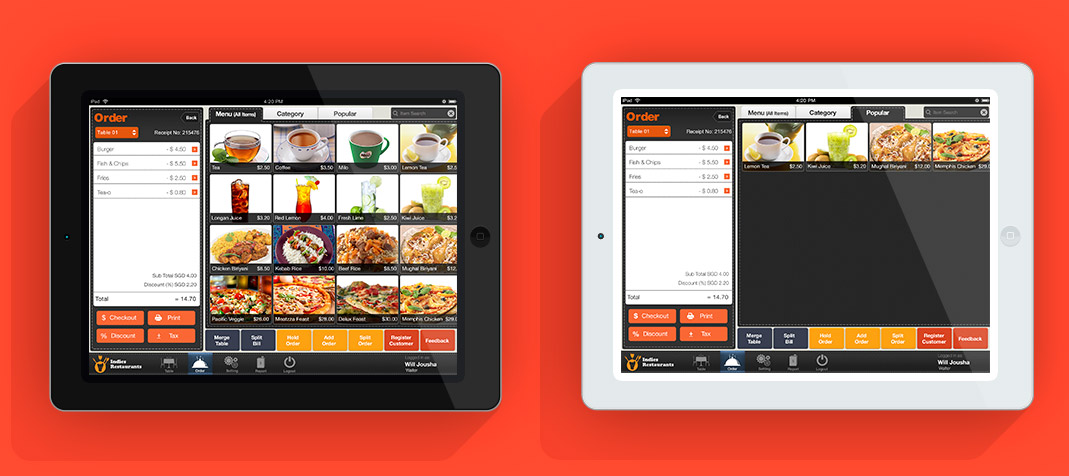
The Menu Selection Screen facilitates order-taking from customers. Users can choose orders via lists, categories, or a search option. Orders are displayed on the left, categorized by quantity and price. Waiters can then send orders directly to the kitchen printer or to the cashier, streamlining the ordering process.

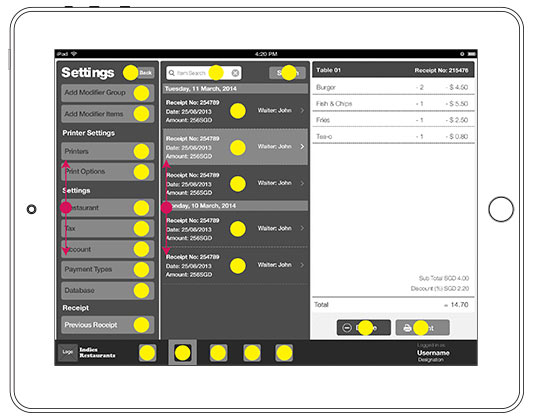
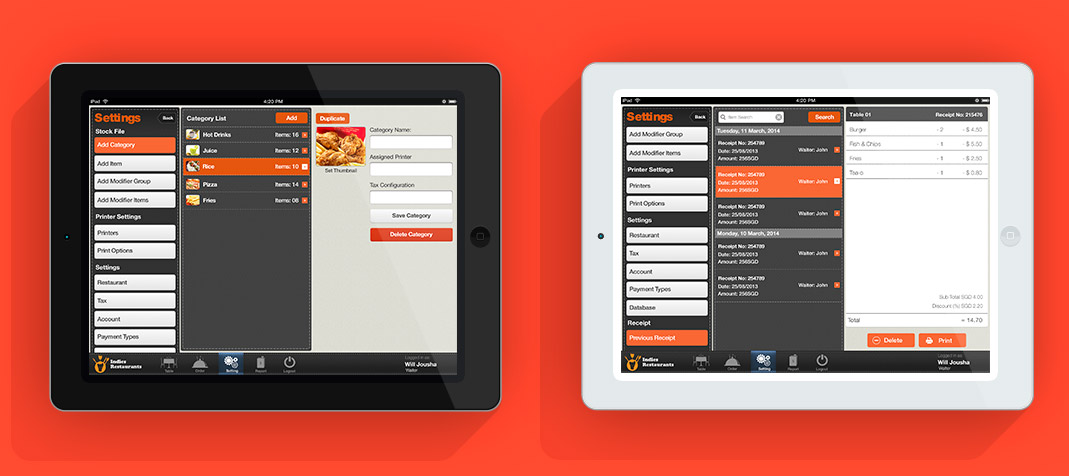
These two are the back-end screens, where you can add new menu, categories, price, photos, quantity, etc. You can also add a user, generate report on sales by weekly, monthly or yearly basis.
This project is truly impressive and challenging. This was during the early stages of digital adoption, underscores its significance. Handling such a complex project all by myself, from conceptualization to delivery, demonstrates not only my skill but also my dedication.
40 user flow steps and numerous functions, it's evident that you faced significant challenges and rose to meet them head-on. The fact that you took on this project without prior experience in Point of Sale design speaks volumes about your ability to adapt and learn on the fly. Your commitment to the satisfaction of all stakeholders is commendable and undoubtedly contributed to the success of the project. Well done on navigating such a challenging journey and delivering a high-quality product!
